Example of Dropdown Login Form in Navbar Bootstrap
In the previous tutorial, we have create a dropdown navbar's menu using Bootstrap3. If you're interested in learning more about it, read up the article : Dropdown Menu with Bootstrap and check up the page source code for example. In this tutorial, we still have the same topic, only different case. We'll create dropdown login form.
The login form located in the middle of our web layout have been often we find and many tutorial explained it. In here, we will se how to create a good looking dropdown login using framework Bootstrap.
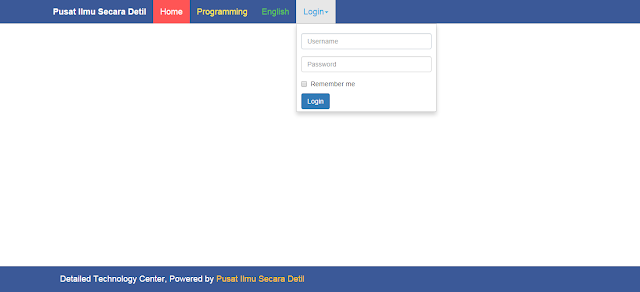
Figure.1 is the ouput that we will create by using Bootstrap :
In the Fig.1 we have dropdown login in navbar, once user click the menu login, the login form appear which contained the textfield username and password as well as button login.
Then copy paste the following script.1 between tag <head>..</head> :
Because the whole web layout using Bootstrap, in the Script.1 we call the library Bootstrap. We assume the library Bootstrap in folder assets and library jquery in the folder assets/js.
Add the following Script.2 in the below of Script.1 :
In the Script.2 above, we override some Bootstrap's navbar to create the syle of navbar that will be used in top novbar and in the bottom navbar (as footer). It is not the essential thing in this tutorial. You can skip it if you want the default.
Next step, we create the menu in the top navbar and also create login form. Copey paste the Script.3 in the tag <body>..</body>
If we pay attention the Script.3 above, part of the menu begins tag <li>...</li> for Login is different with others. On the login menu, there is a class dropdown-toggle and dropdown-menu, that is make in the login menu appear by the way dropdown.
Final step, we create navbar as footer. Copy paste the Script.4 below the Script.3 :
The login form located in the middle of our web layout have been often we find and many tutorial explained it. In here, we will se how to create a good looking dropdown login using framework Bootstrap.
Figure.1 is the ouput that we will create by using Bootstrap :
 |
| Fig.1 Dropdown login form |
The steps to create Dropdown Login FormCreate a file HTML, given name what you want. In this example, we named dropdownlogin.html
Then copy paste the following script.1 between tag <head>..</head> :
Script.1
Because the whole web layout using Bootstrap, in the Script.1 we call the library Bootstrap. We assume the library Bootstrap in folder assets and library jquery in the folder assets/js.
Add the following Script.2 in the below of Script.1 :
Script.2
In the Script.2 above, we override some Bootstrap's navbar to create the syle of navbar that will be used in top novbar and in the bottom navbar (as footer). It is not the essential thing in this tutorial. You can skip it if you want the default.
Next step, we create the menu in the top navbar and also create login form. Copey paste the Script.3 in the tag <body>..</body>
Script.3
If we pay attention the Script.3 above, part of the menu begins tag <li>...</li> for Login is different with others. On the login menu, there is a class dropdown-toggle and dropdown-menu, that is make in the login menu appear by the way dropdown.
Final step, we create navbar as footer. Copy paste the Script.4 below the Script.3 :
